GUI를 위한 레이아웃 접근을 효과적으로 디자인하기 위해서 몇 가지 알아야 할 사항을 정리해 본다.
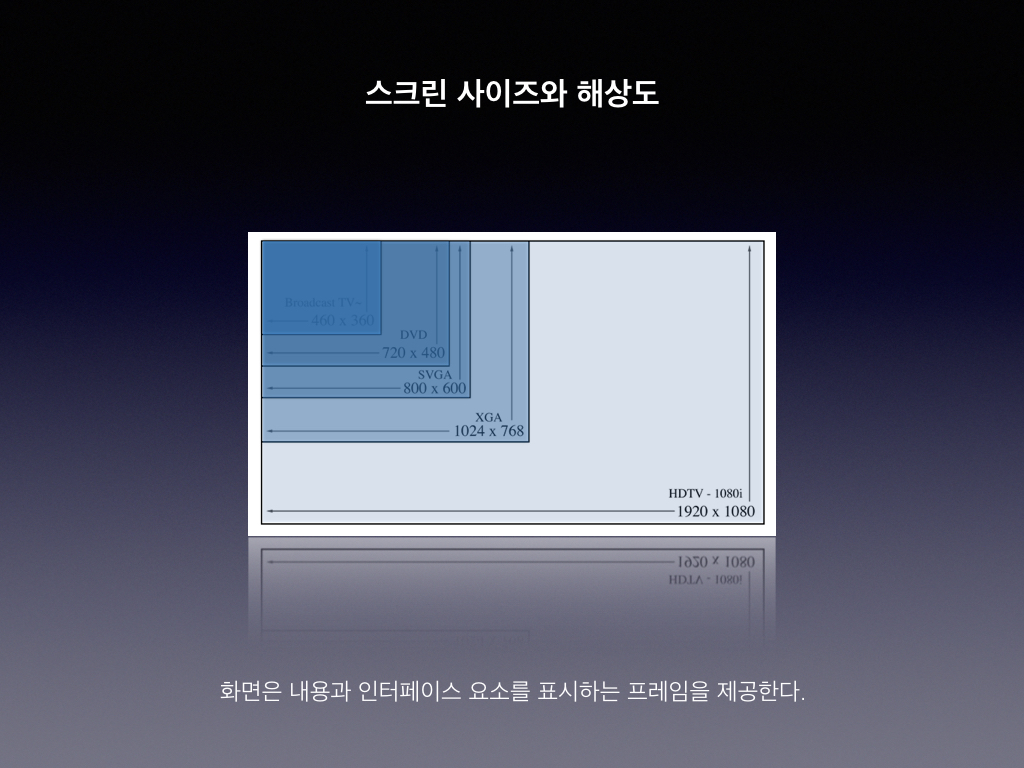
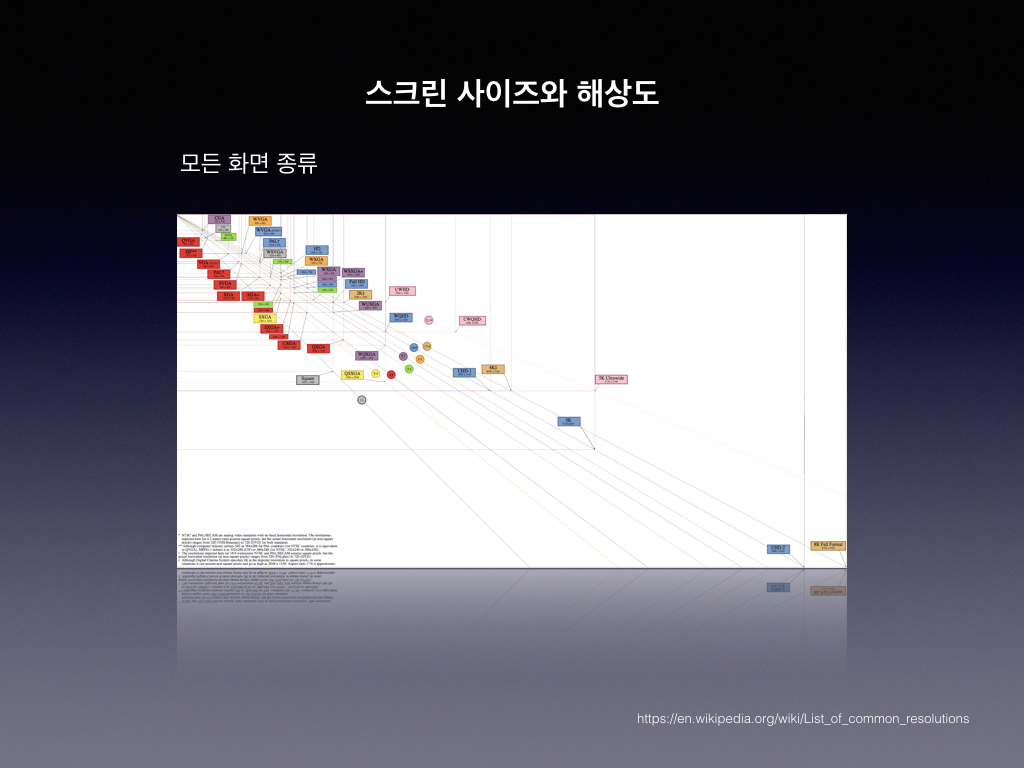
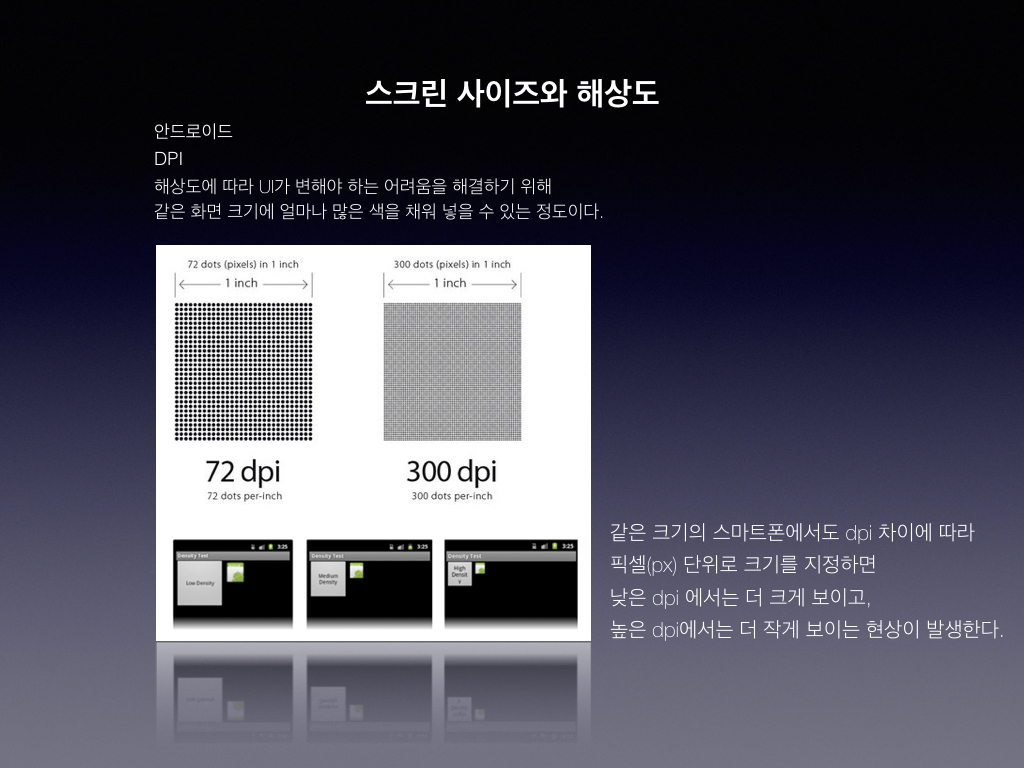
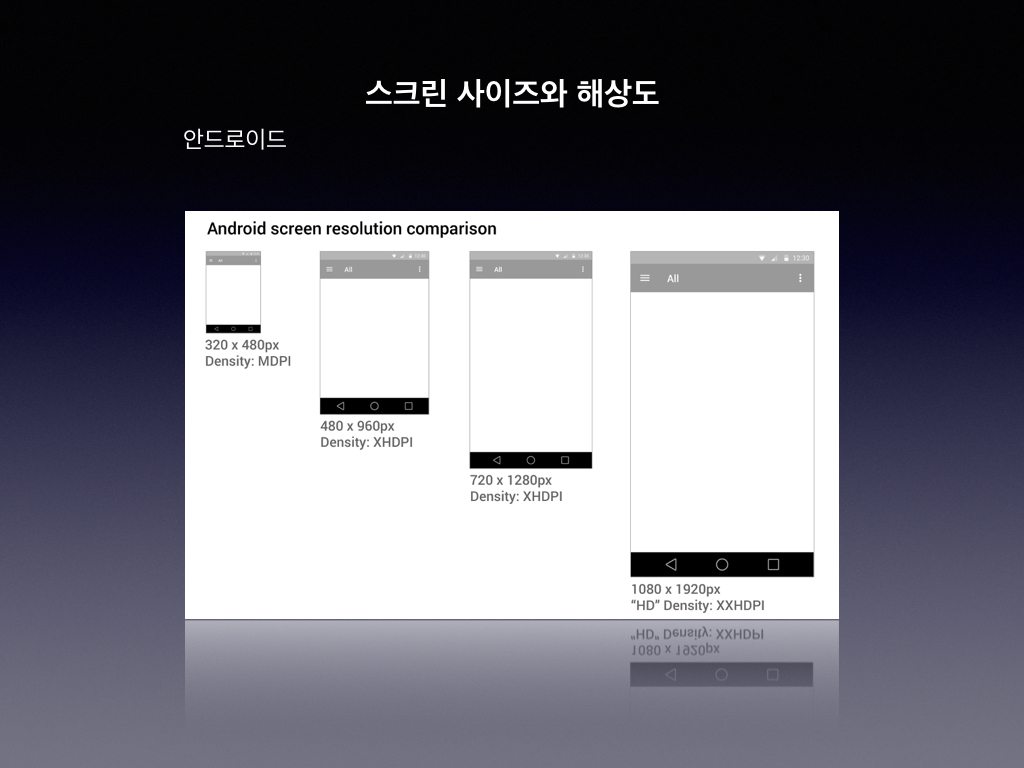
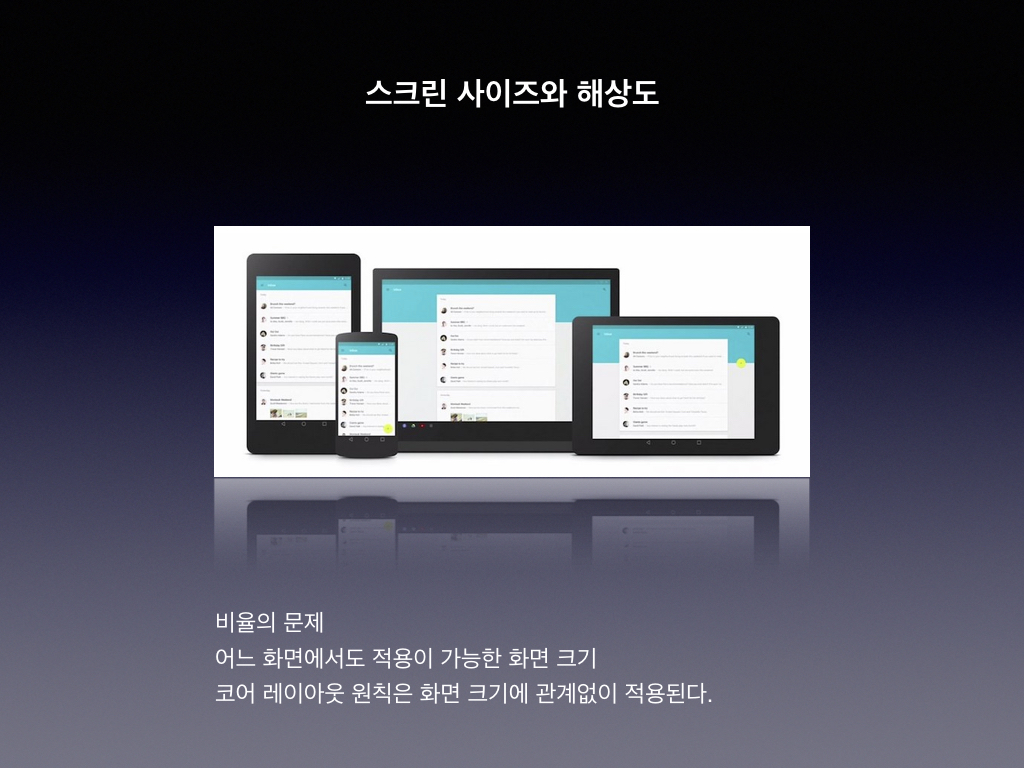
- 스크린 이해
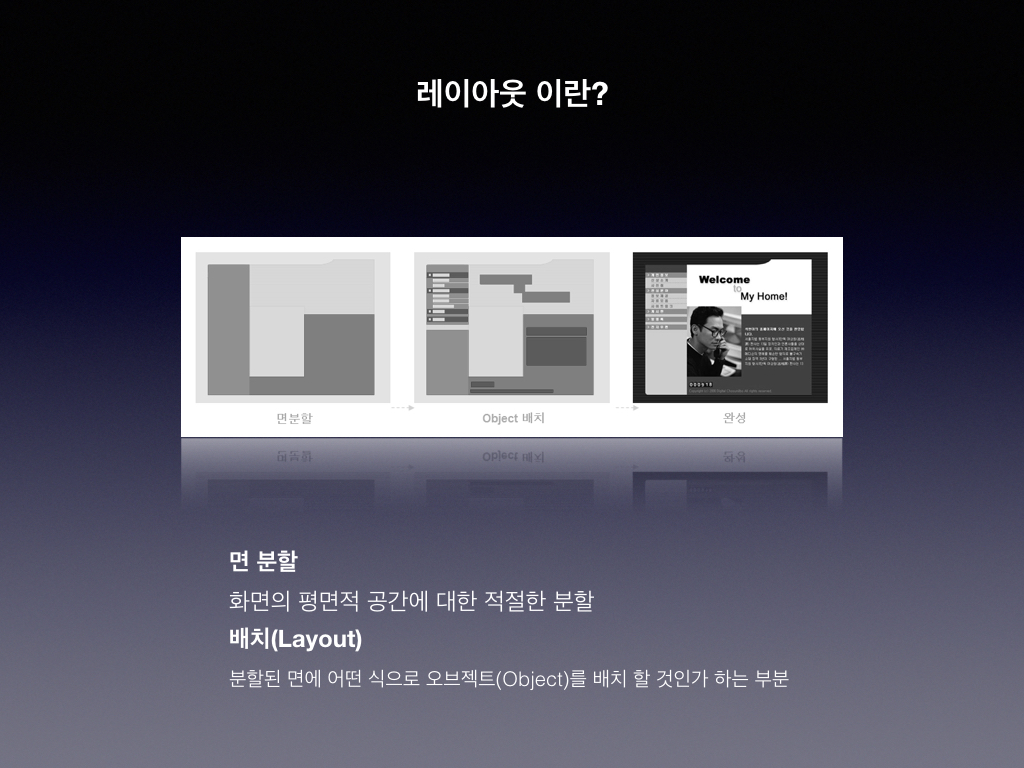
- 공간 확보와 화면분할
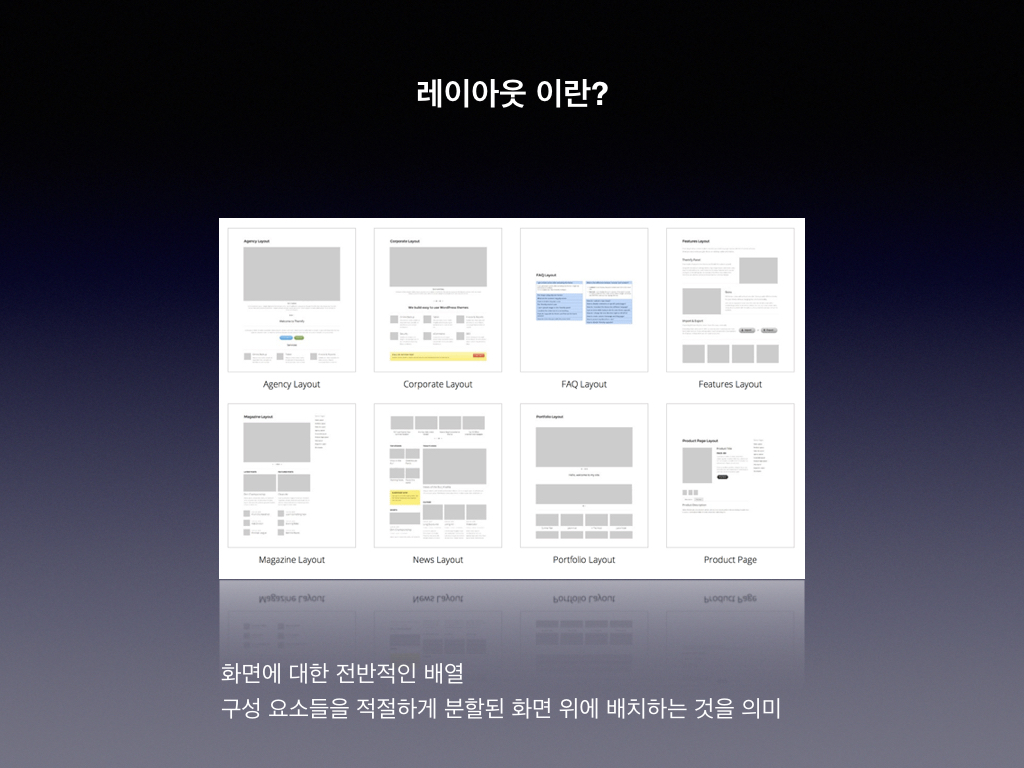
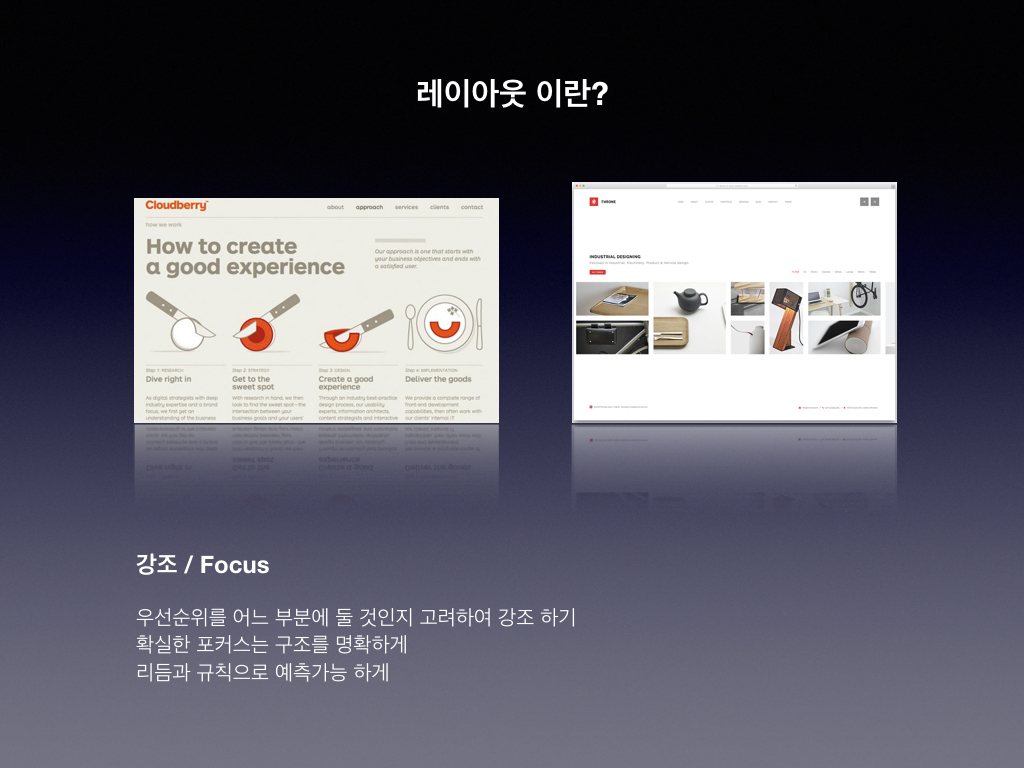
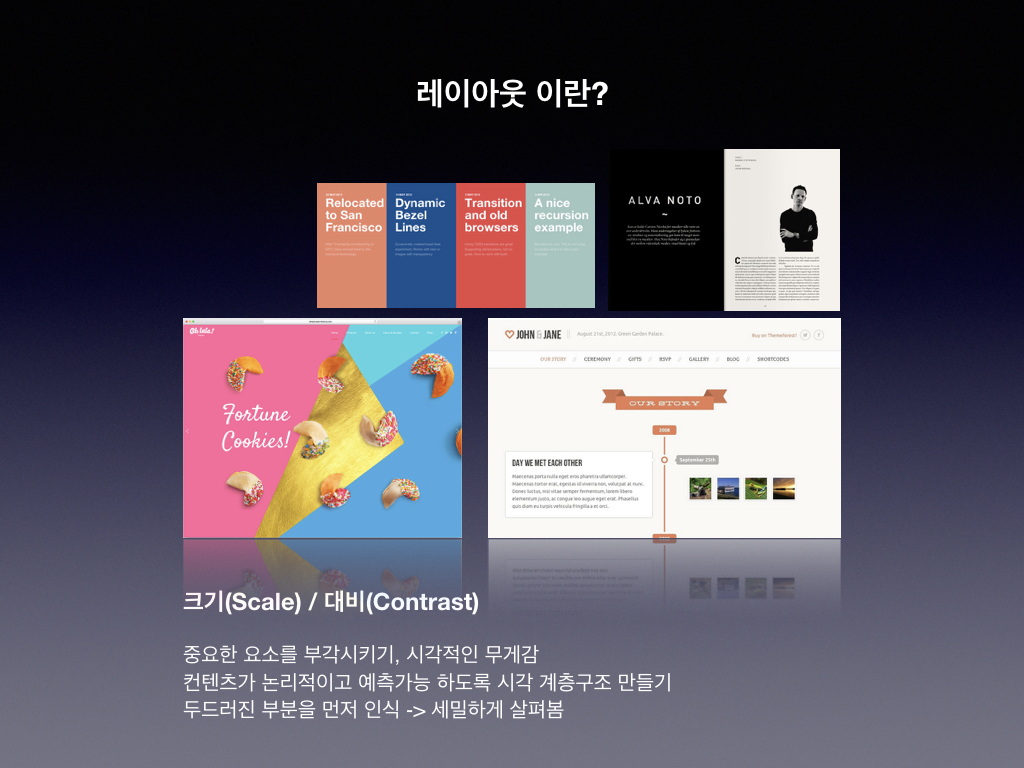
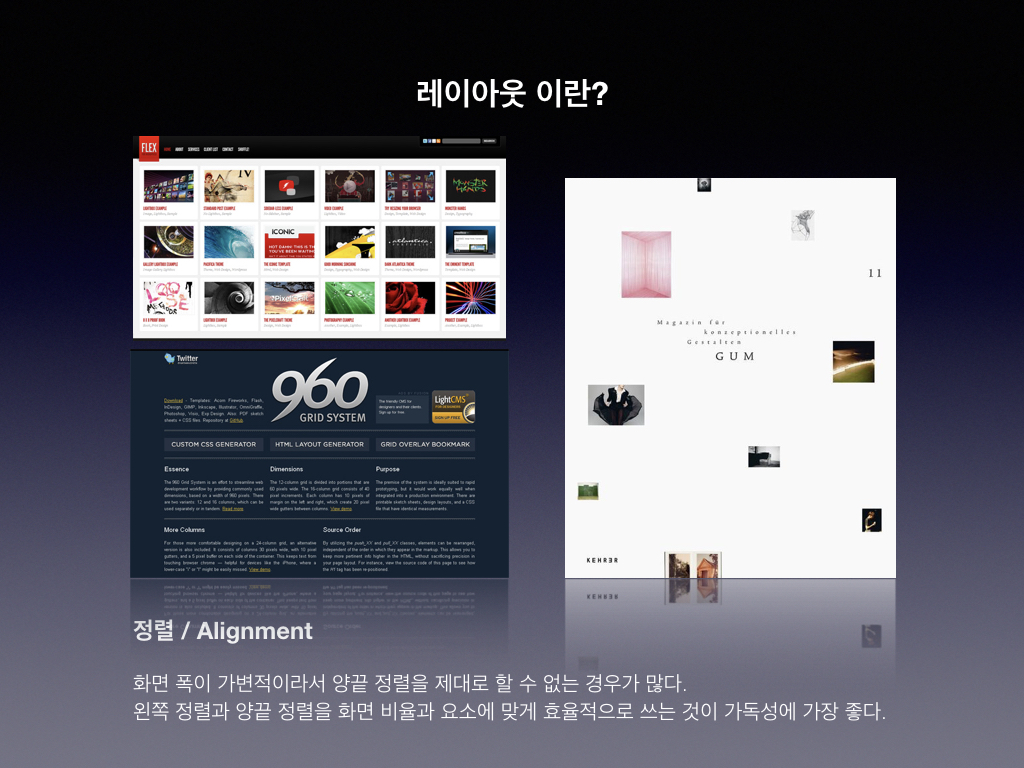
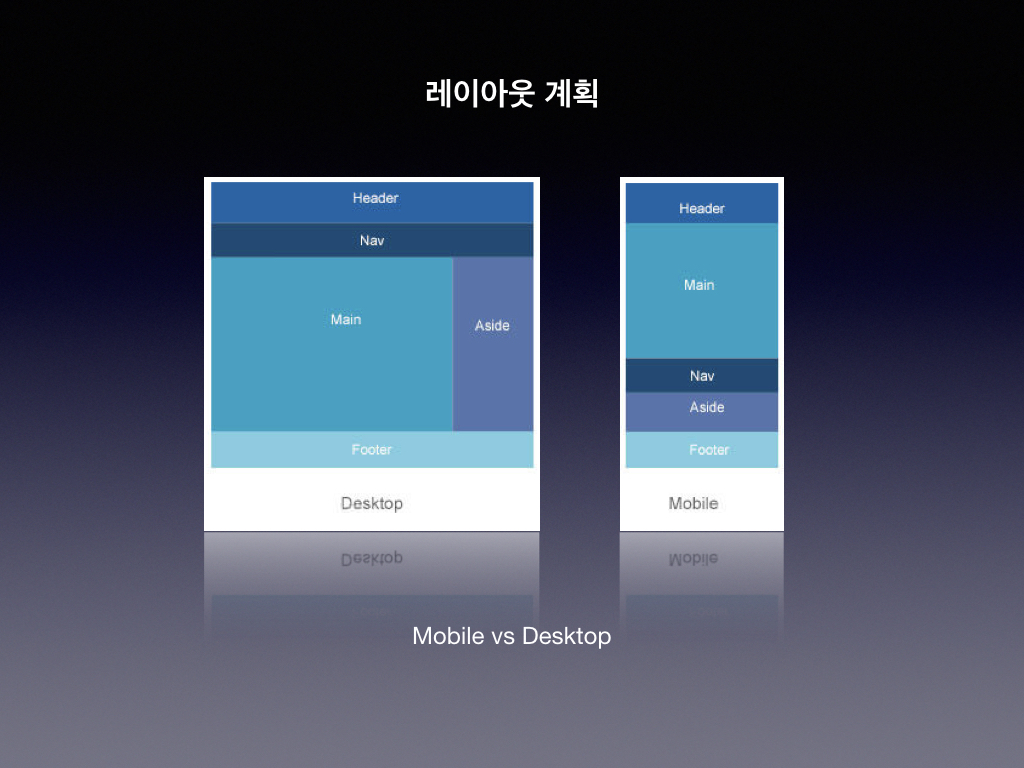
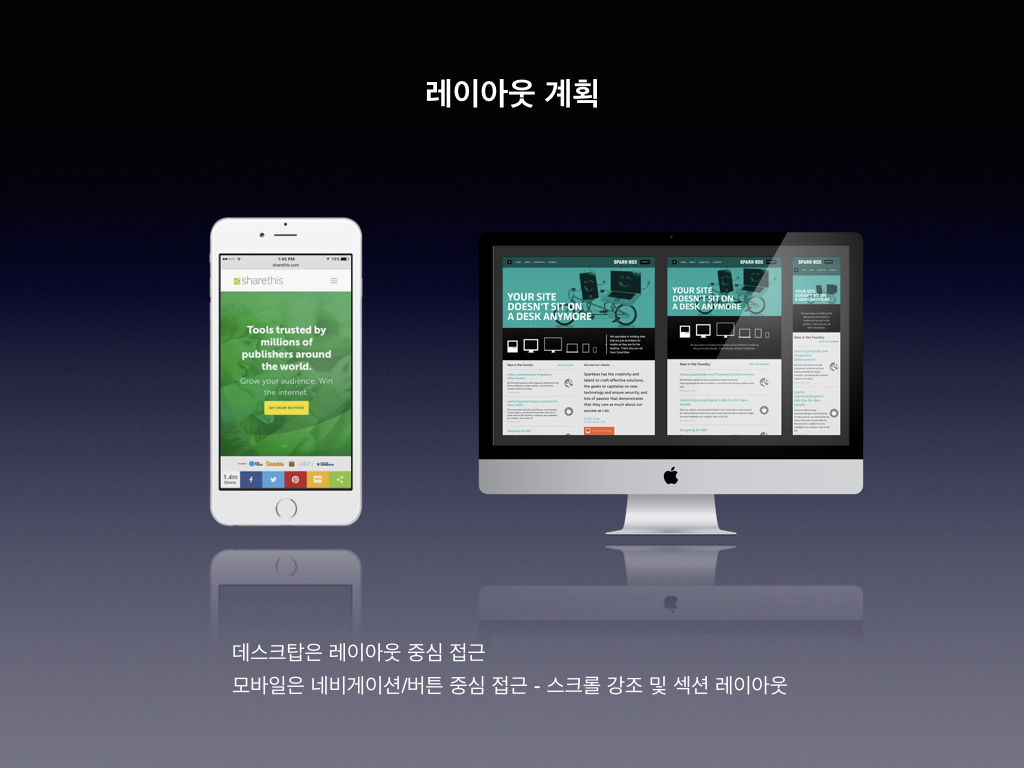
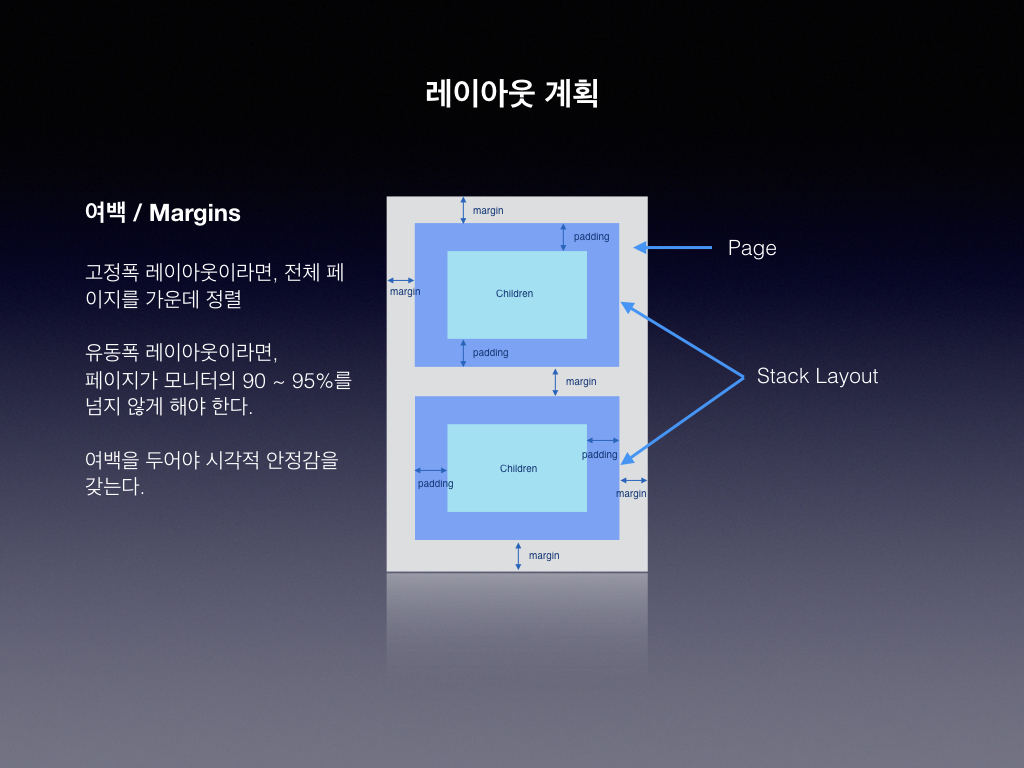
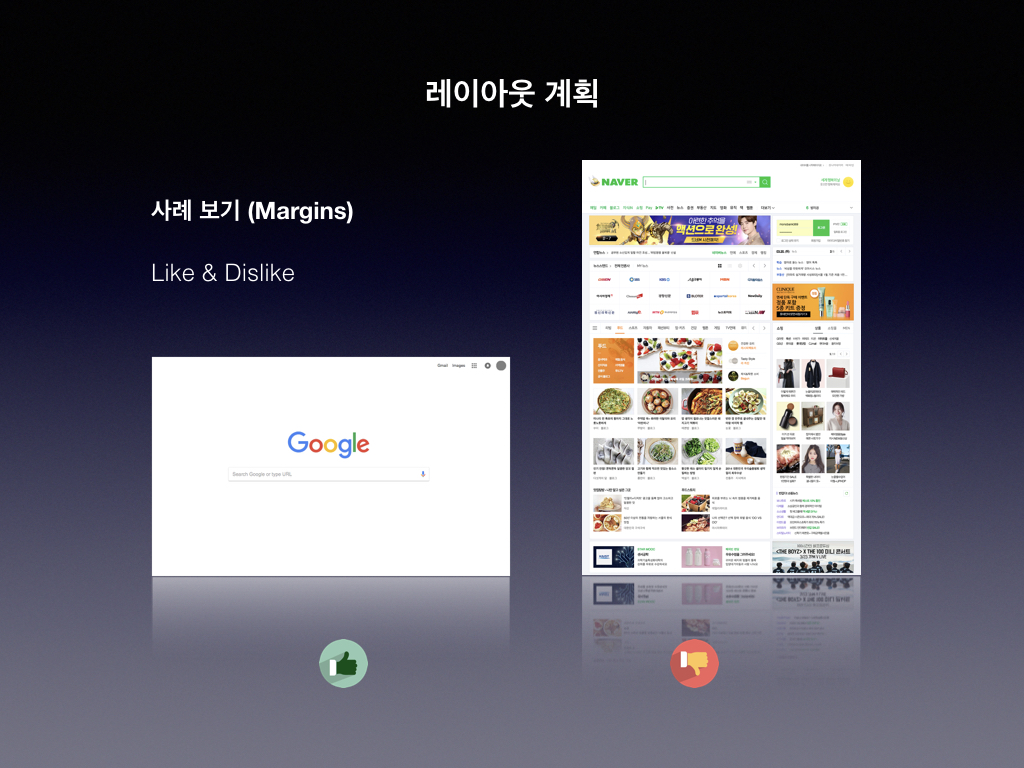
- 레이아웃 계획
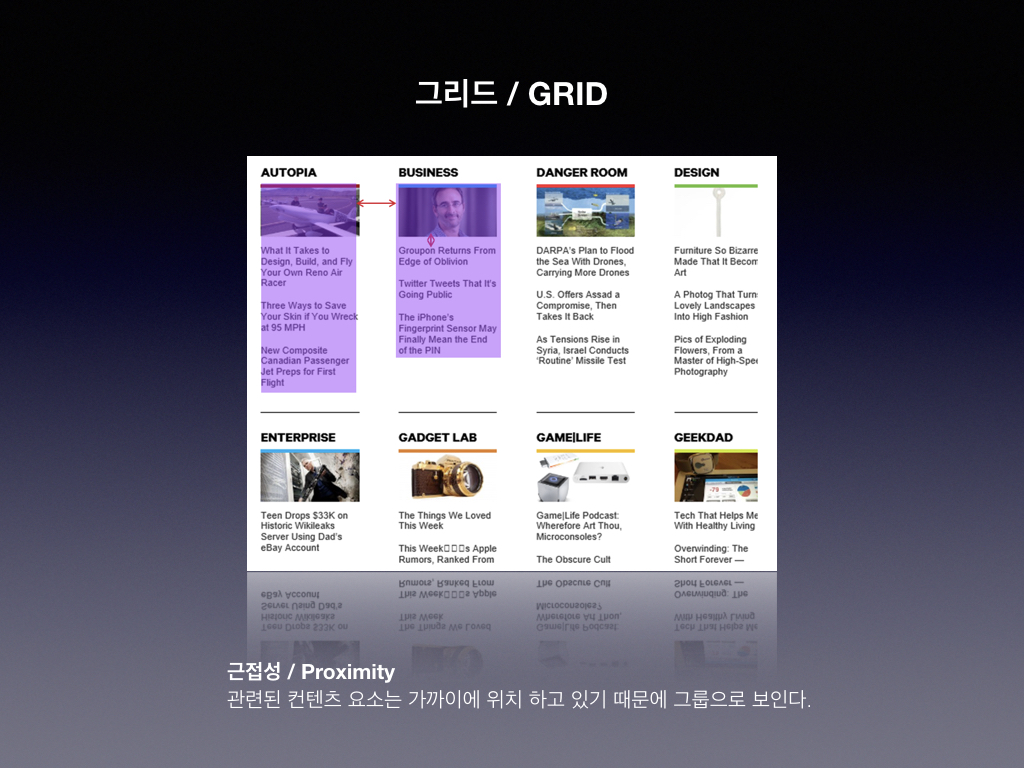
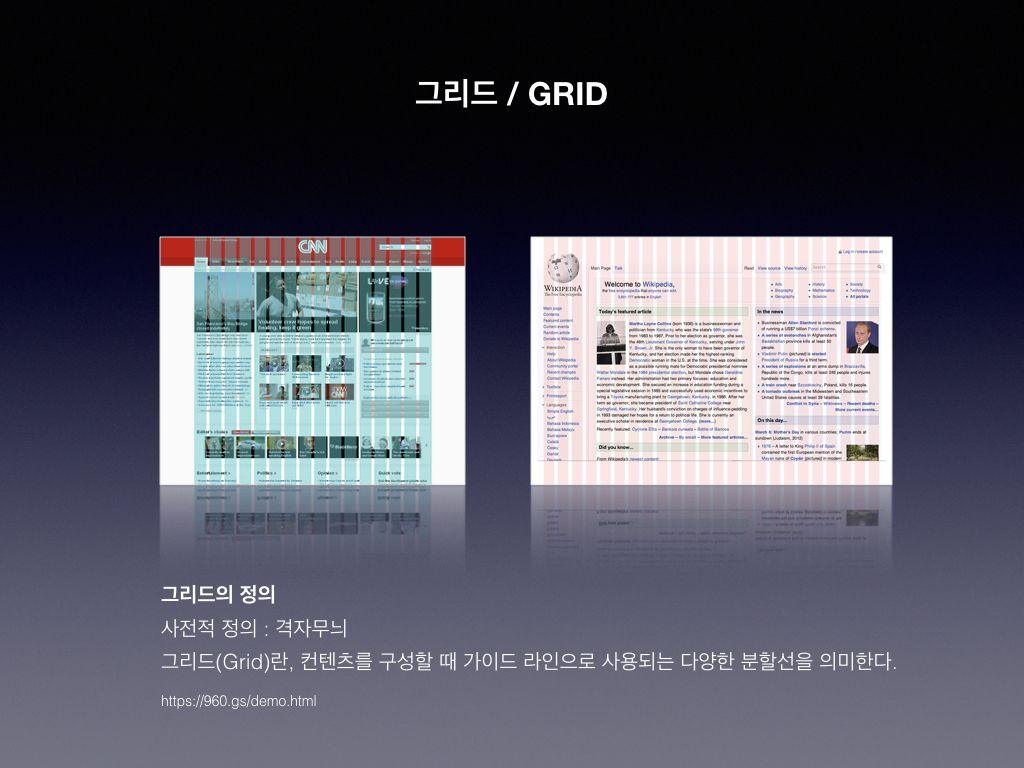
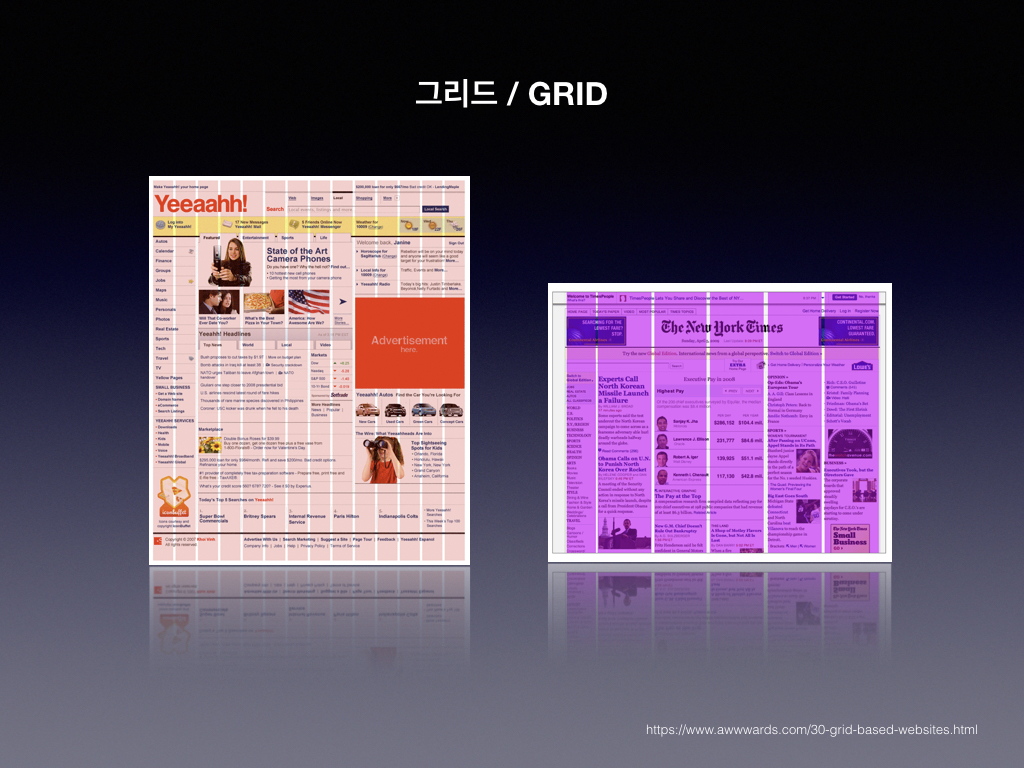
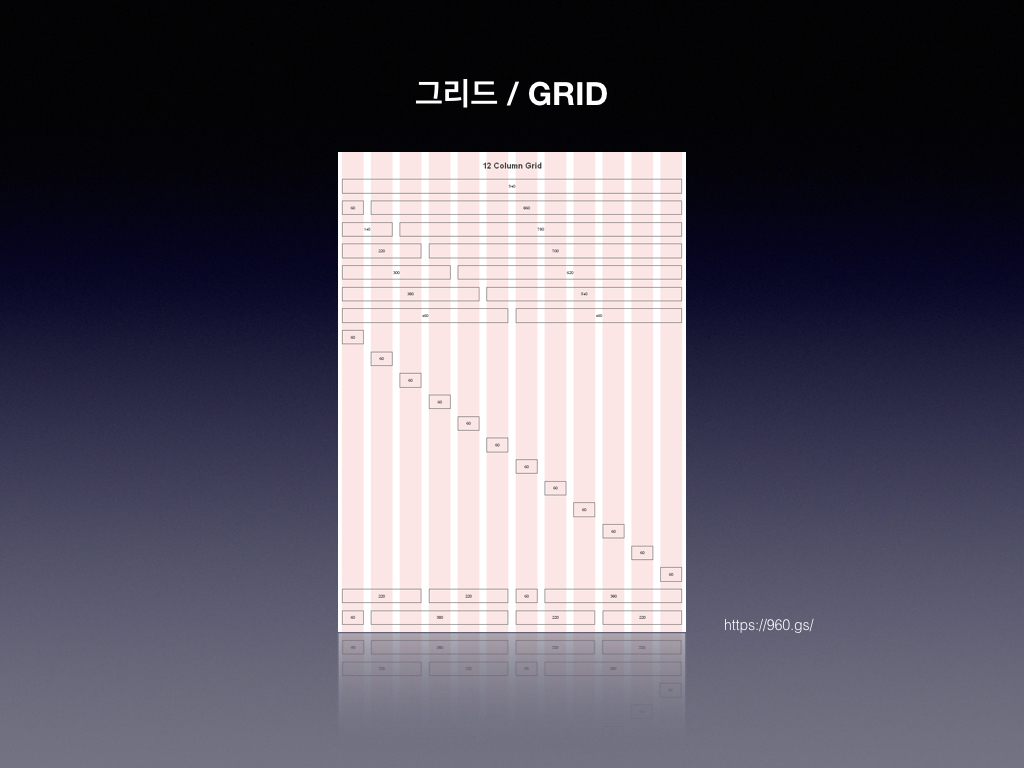
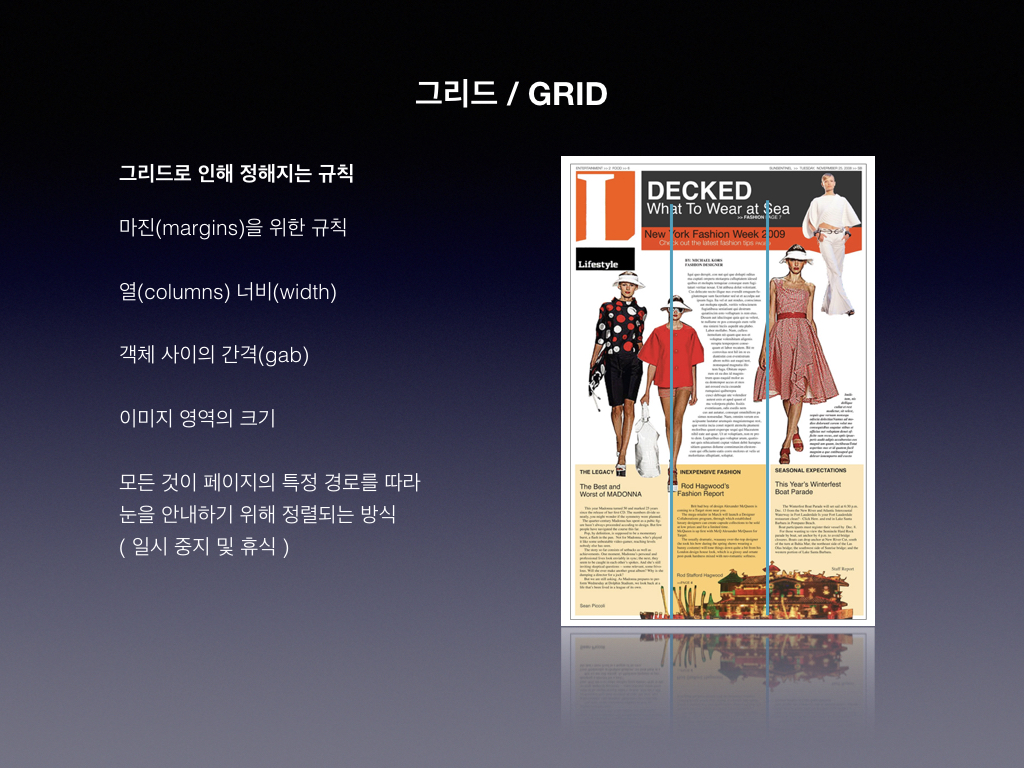
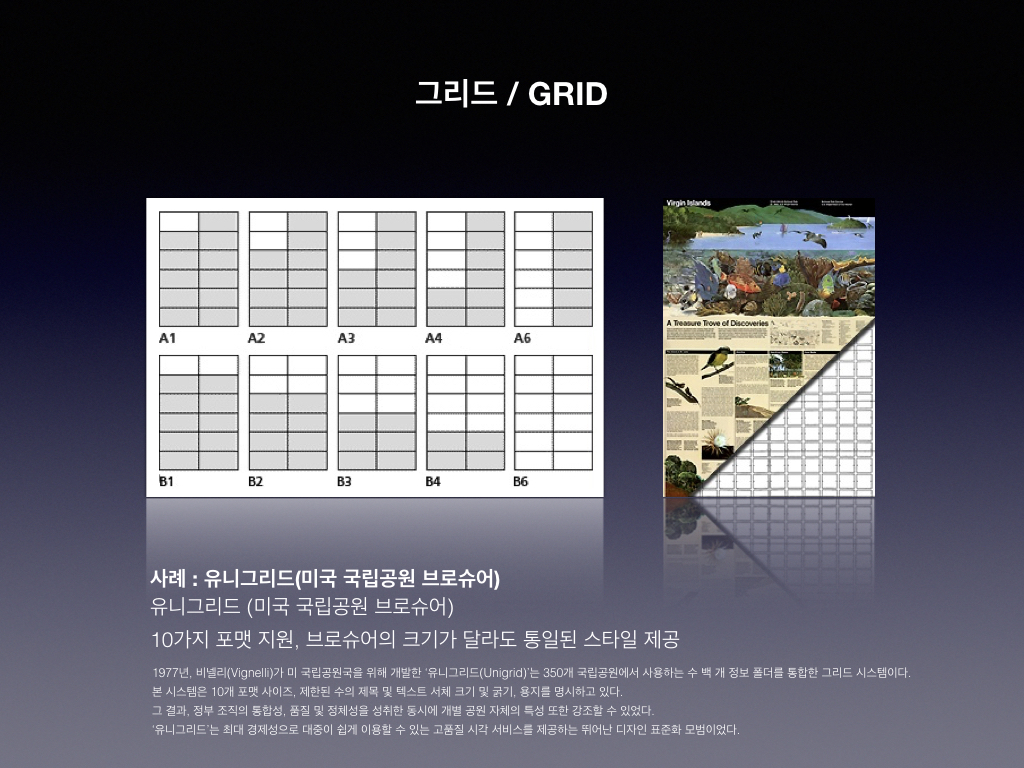
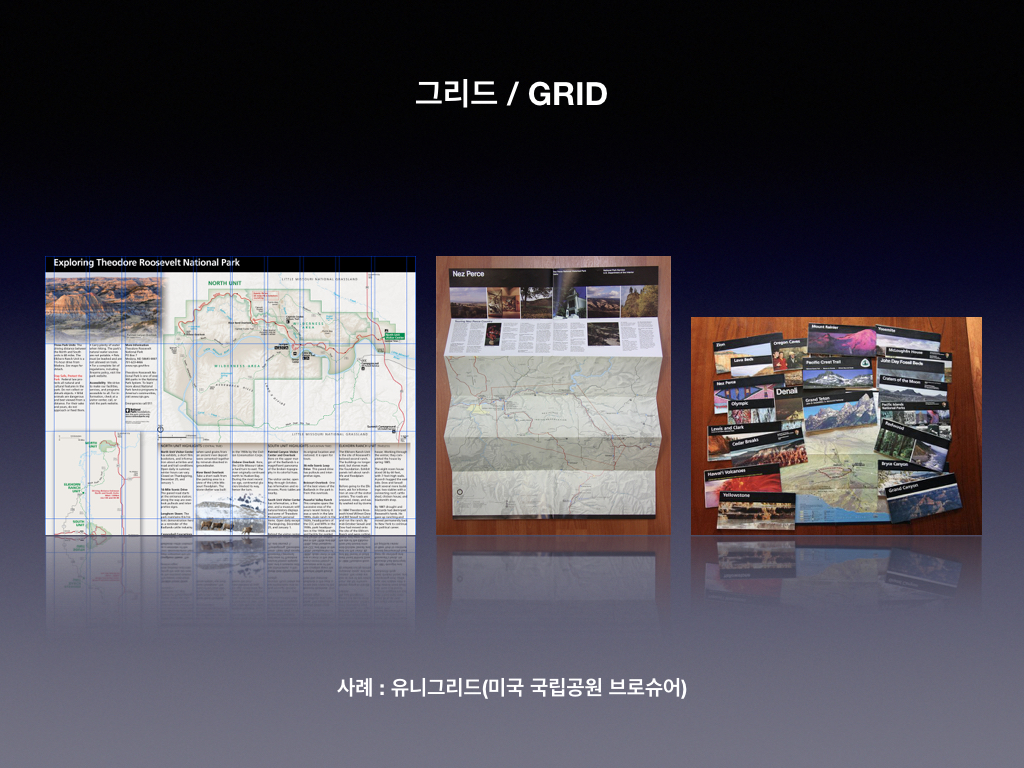
- 그리드(Grid)
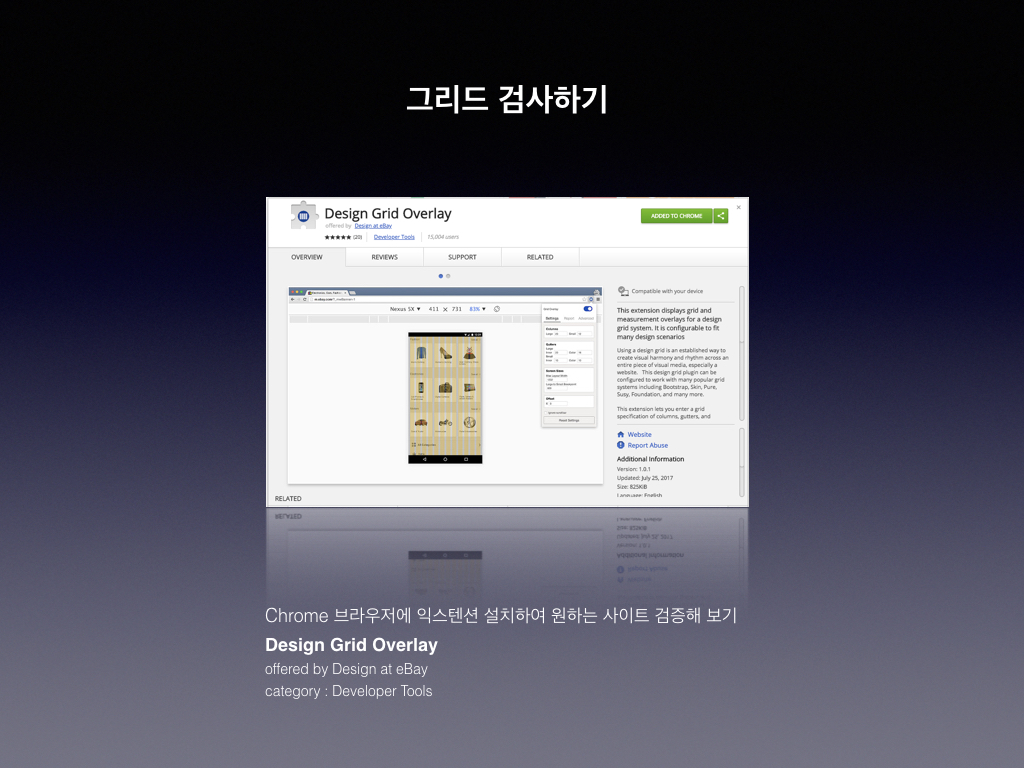
- 그리드 검사하기
아래의 3가지 항목에 관한 자기 생각을 댓글로 남기기 바랍니다.
질문 1
다양한 스크린에 대한 경험 또는 본 기억에 관한 이야기를 적어 보자. (예, TV/키오스크/사용한 기종별 스마트폰/PC 모니터/게임기/옥외 전광판 등을 나열하기)
질문 2
모바일과 데스크톱의 다른 점에 관한 자신의 경험을 중심으로 아는 대로 자세히 적어 보자.
질문 3
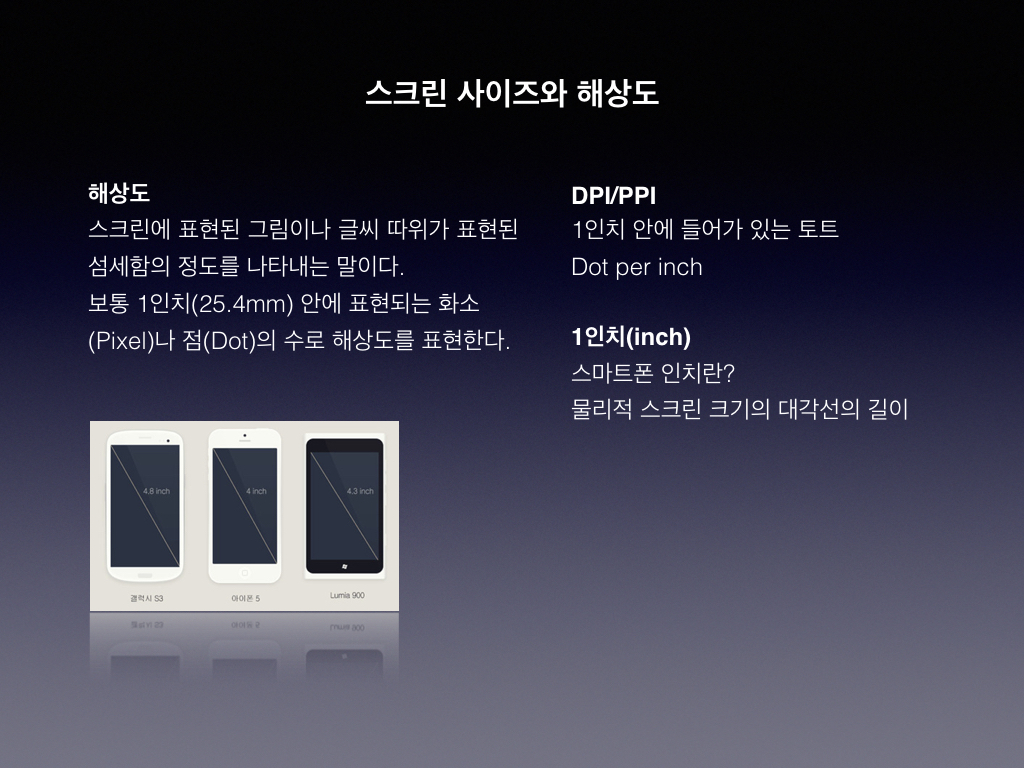
자신이 사용하는 스마트폰 기종과 운영 체제의 이름, 그리고 해상도를 적어 보자.