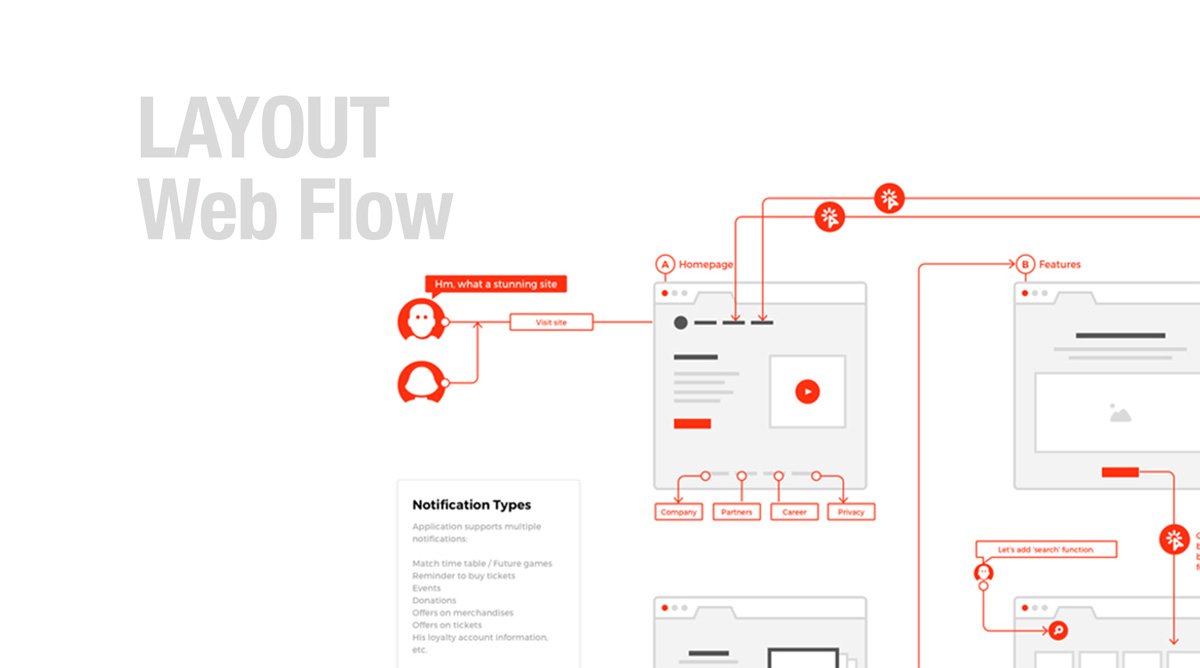
웹 디자인을 위한 레이아웃 흐름(Flow)은 페이지를 통해 사용자를 안내하는 행위이다. 모든 사이트는 어떤 형태의 흐름이 있지만 일부는 다른 것보다 매우 효과적이다. 효과적인 흐름은 색상(Color), 요소의 크기(Size), 타이포그래피(Typography) 및 이미지(Image)와 같은 레이아웃과 직접적인 관련이 없는 속성을 포함하여 웹 디자인의 모든 측면을 취하게 된다.
흐름(flow)
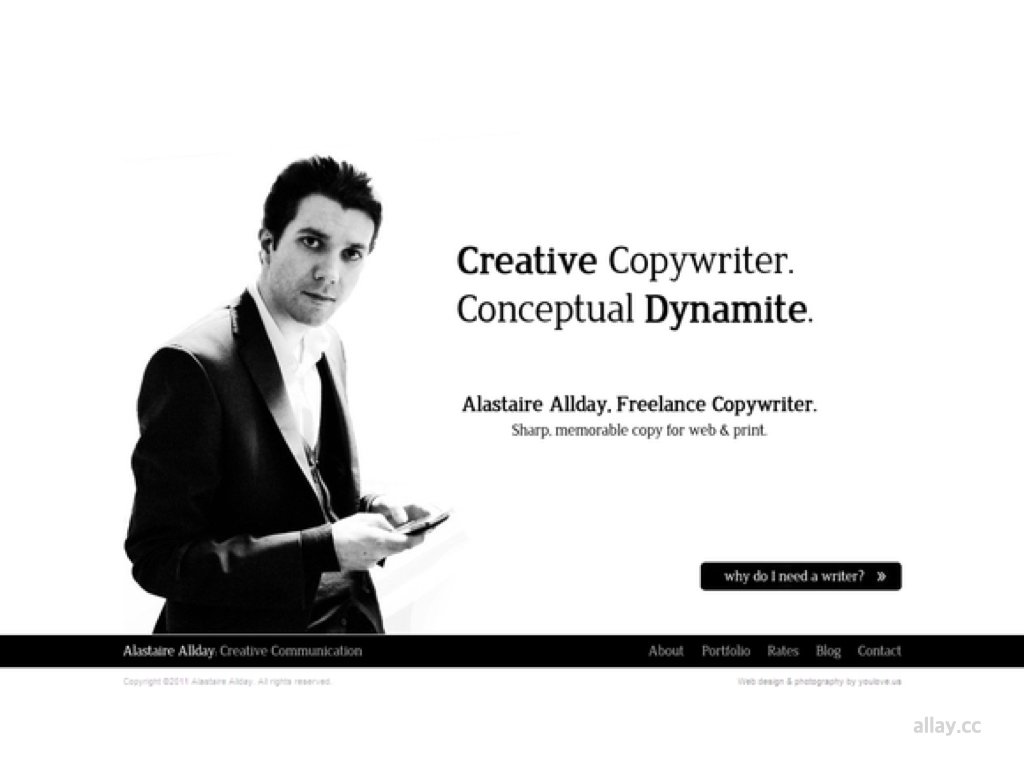
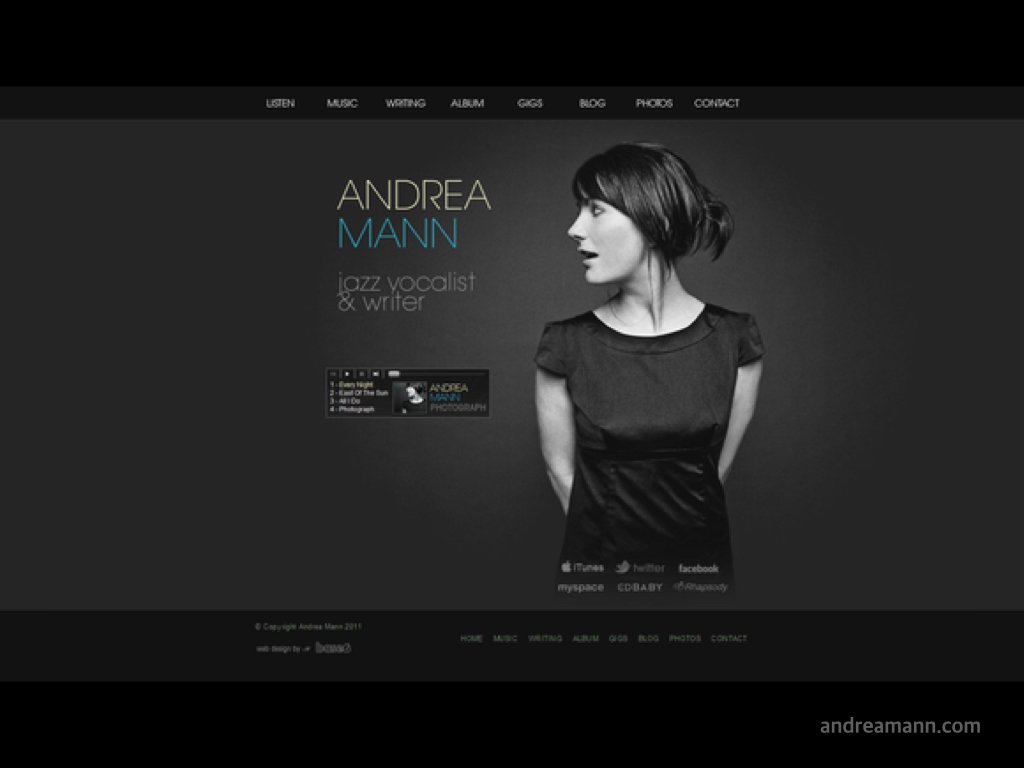
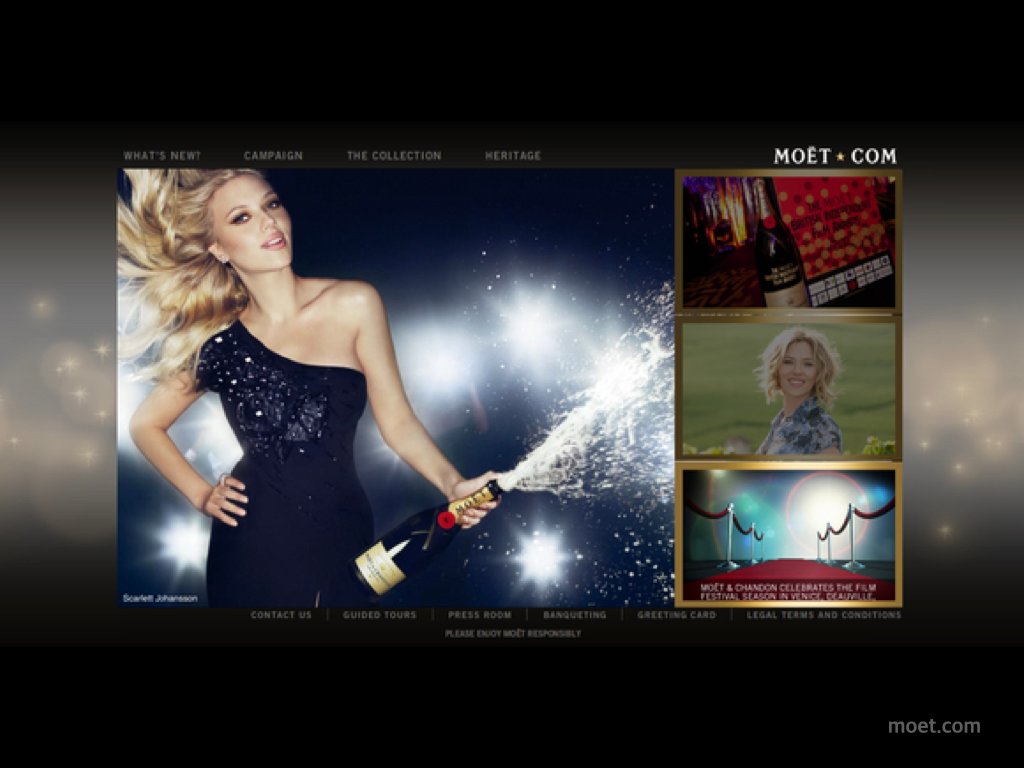
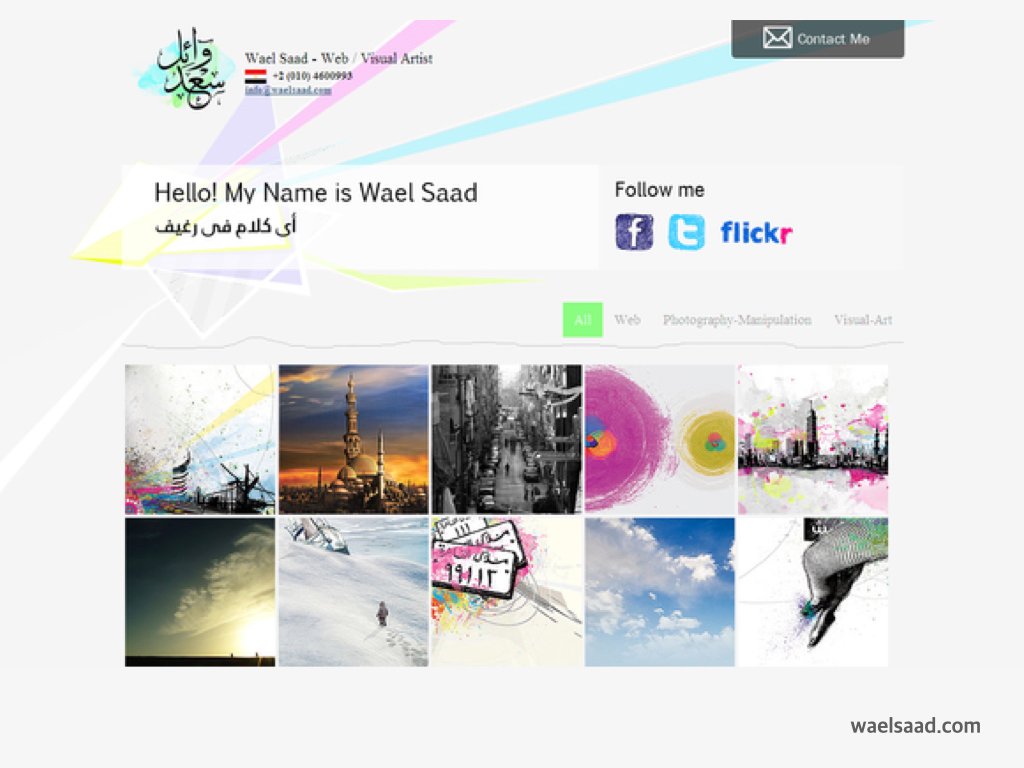
스크린샷에서 볼 수 있듯이 페이지를 자연스럽게 읽는다. 사용자가 모든 콘텐츠를 볼 가능성이 높고 중요한 정보를 놓칠 가능성이 적기 때문에 좋은 예제이다.
2, 3, 4, 5 및 6 지점에서 볼 수 있는 다음 섹션으로 방문자의 주의를 끌기 위해 이미지를 사용했다.
인쇄술을 사용하면 3, 7, 8 및 10과 같이 다음 섹션으로 사용자를 안내할 수 있다.
수평 적색 선은 왼쪽에서 오른쪽으로 자연스러운 읽기 순서를 만드는 섹션을 정의하는 데 도움이 된다.
정렬(Alignment)
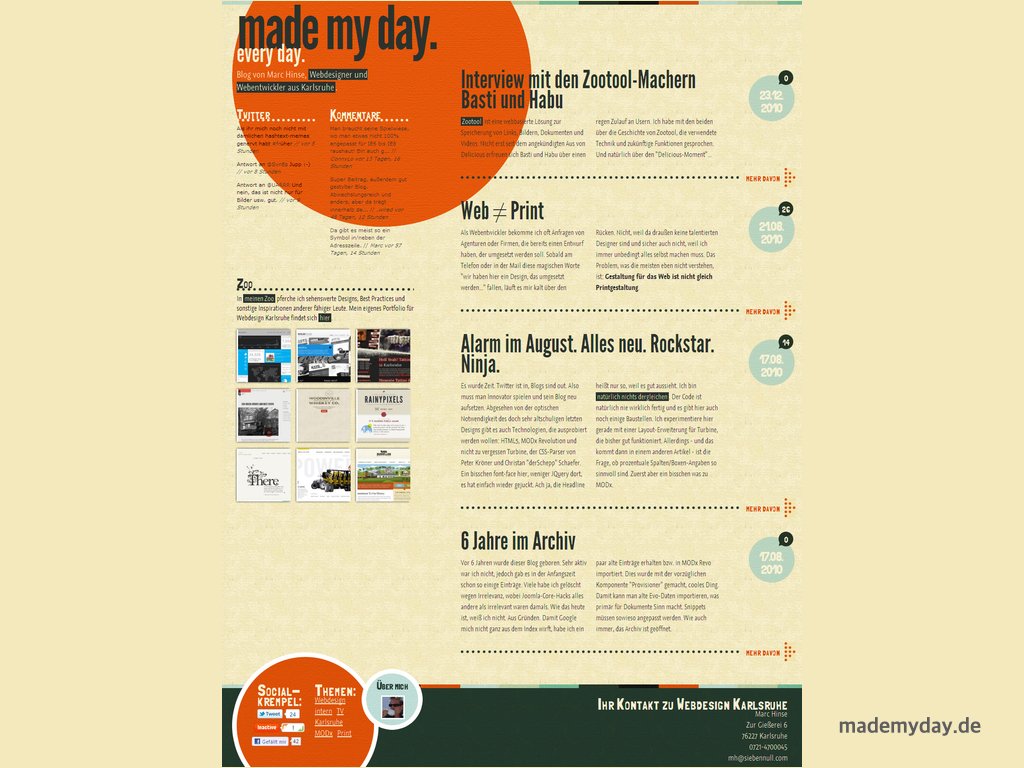
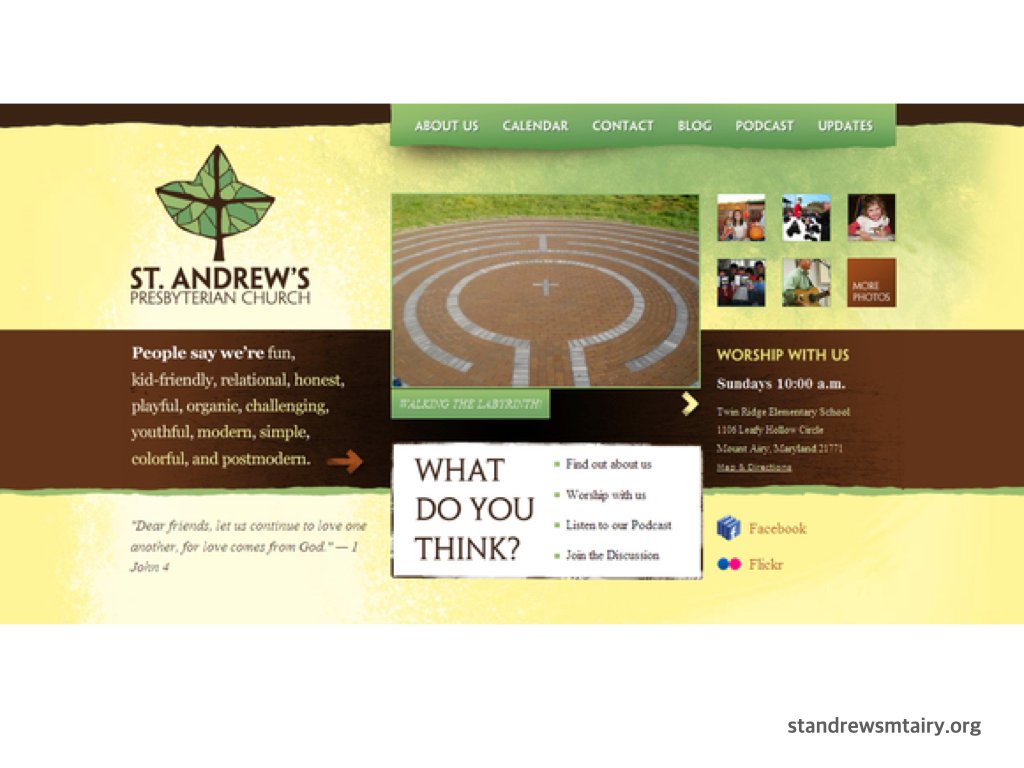
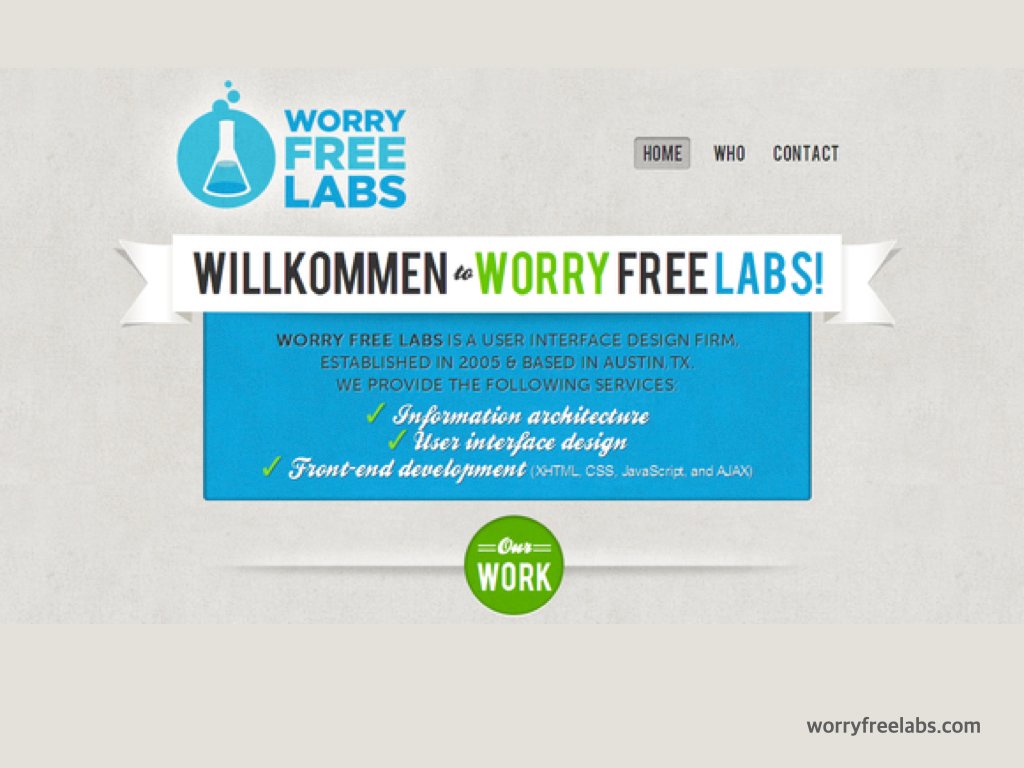
정렬은 좋은 흐름을 만드는데 도움이 된다. 옆의 예제에서 볼 수 있듯이, 정렬은 전반적인 흐름에서 중요한 역할을 한다. 정렬은 자연스러운 순서에 기여하여 내용을 쉽게 읽고 읽을 수 있게 하기 때문이다.
이를 파악하는 가장 좋은 방법은 현재 사용되는 가장 일반적인 그리드 시스템이 있는 그리드 시스템을 사용하는 것이다. 예제에서 사용한 960 그리드 시스템이다.