비트맵(bitmap) 이미지 정보
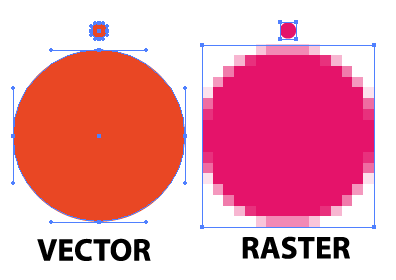
기술적 용어로 래스터 이미지라고 하는 비트맵 이미지는 그림 요소(픽셀)의 사각형 격자를 사용하여 이미지를 표현합니다. 각 픽셀에는 특정 위치와 색상 값이 할당되어 있습니다. 즉, 비트맵 이미지를 사용하여 작업할 때는 오브젝트나 모양 대신 픽셀을 편집합니다. 비트맵 이미지는 음영과 색상의 미세한 그라디언트를 더욱 효과적으로 표현해 낼 수 있으므로 사진이나 디지털 페인팅과 같은 연속톤 이미지에 사용되는 가장 일반적인 디지털 형식입니다.
비트맵 이미지의 픽셀 수는 고정되어 있으므로 해상도에 따라 이미지가 다르게 보입니다. 따라서 화면에서 이미지를 확대하거나 이미지를 만들었을 때보다 더 낮은 해상도로 인쇄하면 이미지가 선명하지 않고 경계선이 고르지 않게 나타날 수 있습니다.

비트맵 이미지는 때때로 큰 저장 공간을 필요로 하며, 특정 프로그램을 통해 구성 요소에서 사용할 때 파일 크기를 작게 유지하기 위해 압축해야 할 수도 있습니다. 예를 들어, 레이아웃으로 가져오기 전에 원래 응용 프로그램에서 이미지 파일을 압축합니다.
Note: Illustrator에서 효과 및 그래픽 스타일을 사용하여 아트워크에 비트맵 효과를 만들 수 있습니다.
벡터(vector) 그래픽 정보
벡터 그래픽(벡터 모양 또는 벡터 오브젝트라고도 함)은 기하학적 특성에 따라 이미지를 묘사하는 벡터라는 수학적 오브젝트에 의해 정의된 선과 곡선으로 구성됩니다.
크기를 조정하거나, PostScript 프린터로 인쇄하거나, PDF 파일로 저장하거나, 벡터 기반 그래픽 응용 프로그램으로 가져올 때 가장자리를 뚜렷하게 유지하는 벡터 그래픽은 해상도의 영향을 받지 않으므로 선명도를 유지하면서 벡터 그래픽을 자유롭게 이동하거나 수정할 수 있습니다. 따라서 로고와 같이 다양한 크기 및 여러 출력 매체에서 사용될 아트워크에는 벡터 그래픽이 가장 적합합니다.
같은 속성을 지원하는 프로그램에서 그리기 및 모양 도구를 사용하여 만드는 벡터 오브젝트가 벡터 그래픽의 예입니다. [복사] 및 [붙여넣기] 명령을 사용하여 같은 속성을 지원하는 프로그램에서의 구성 요소 간에 벡터 그래픽을 복제할 수 있습니다.
벡터 그래픽 및 비트맵 이미지 결합
문서에서 벡터 그래픽과 비트맵 이미지를 결합하면 상업용으로 인쇄하는지, 데스크톱 프린터로 인쇄하는지 또는 웹에서 보는지에 관계없이 아트웍이 화면과 최종 매체에서 다르게 보일 수 있다는 점에 유의해야 합니다. 최종 아트웍의 품질에 영향을 주는 요인은 다음과 같습니다.
투명도
여러 효과는 일부만 투명한 픽셀을 아트웍에 추가합니다. 아트웍에 투명도가 포함되어 있으면 Photoshop에서는 인쇄하거나 내보내기 전에 병합이라는 프로세스를 수행합니다. 대부분의 경우 기본 병합 프로세스는 우수한 결과를 만들어 냅니다. 그러나 아트웍에 복잡하게 겹치는 영역이 있고 고해상도 출력이 필요한 경우 병합 결과를 미리보기 할 수 있습니다.
이미지 해상도
비트맵 이미지의 인치당 픽셀 수(ppi). 인쇄 이미지의 해상도를 너무 낮게 설정하면 픽셀화가 발생하여 픽셀이 크고 거칠게 보입니다. 그리고 너무 높은 해상도(출력 장치가 만들어 낼 수 있는 것보다 픽셀이 더 작음)를 사용하면 인쇄 출력의 품질은 향상되지 않으면서 파일 크기가 커지고 아트웍 인쇄 속도가 느려집니다.
프린터 해상도 및 화면 선 수
인치당 만들어지는 잉크 도트 수(dpi) 및 하프톤 스크린의 인치당 선 수(lpi). 이미지 해상도, 프린터 해상도 및 스크린 빈도 수 간의 관계에 따라 인쇄 이미지의 세부 품질이 결정됩니다.